1. 注册阿里云,并在购买服务,在后台得到AppCode,这是钥匙
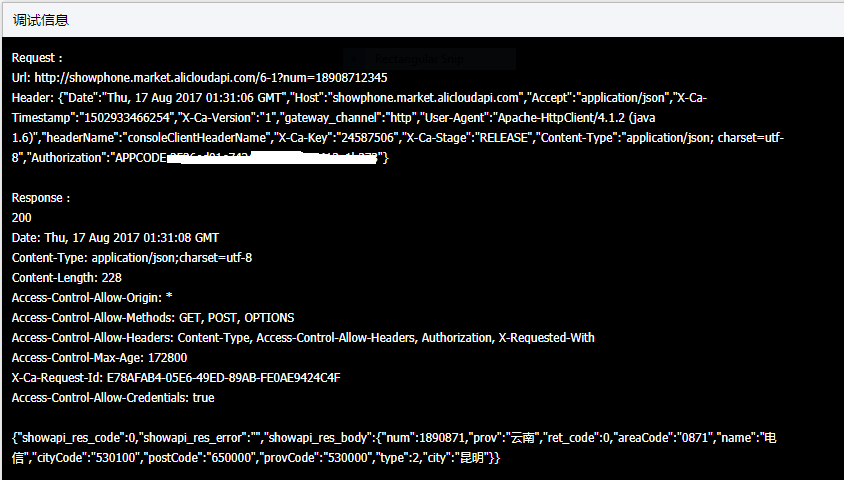
2. 以手机归属地查询举例,去调试


3. 提取样本数据-JSON格式,将其保存在txt文件中备用(给PHP用)
4. 打开网站,解析样本数据,方便查看

5. 先在前端直接使用样本数据,JAVASCRIPT脚本文件中将上面的JSON数据赋值给变量,然后用JQuery和Boostrap做出表格并填充,然后把处理的代码单独拿出来,封装成函数,再测试显示效果
6. 现在将样本数据转移到后端,编写PHP脚本,读txt内容然后echo它。注意echo函数,如果直接在浏览器中访问它,echo会在网页上打印;如果是通过前端访问的,echo会把数据传递给前端。测试是否可以正常访问。
(在后端还没有开发好的情况下,前端可以通过这种方式完成自己的工作,即所谓的“沙盒”环境,可以多准备一些样本,根据输入的内容返回不同的信息)
7. 将阿里云服务API的示例PHP脚本拷贝一份,修改AppCode,使用自己的。先单独测试PHP,待结果形成前端需要的格式,再和前端对接,这就是所谓的真实数据库对接,也叫“前端上线”,因为此时前端的操作会直接影响到企业核心价值-数据库。